システムの使い方
デザイン編集
左のメインメニューの「デザイン編集」で、
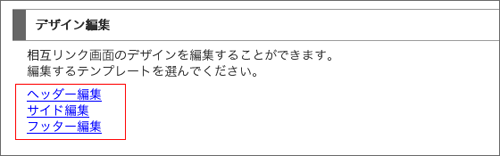
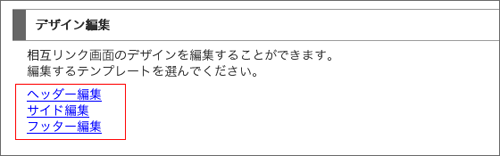
相互リンク画面のデザインを編集ができます。


※デザイン編集は、HTNL、CSSの知識が必要になります。
ヘッダー編集
サイトの上部のデザインを変更する場合は、「ヘッダー編集」をクリックします。
書き換え後、「更新」ボタンをクリックします。
書き間違ったり、うまいかなかった場合は
「初期の状態に戻す」で最初の設定に戻すことができます。
下記が欄内の内容です。基本の部分のみ解説しています。
(※赤文字は解説です。実際の設定画面には記入しません)
|
<div id="header">
<!-- ▽トップメニュー▽ -->
<div id="t-menu">
<h1>{{$pageTitle}}{{$page}} | {{$siteTitle}}</h1>
<p>
<a href="{{$docRoot}}./../00site.html">サイトマップ</a> │
<a href="{{$docRoot}}./../01kaisya.html">会社概要</a> │
<a href="{{$docRoot}}./../02kojin.html">個人情報</a> │
<a href="{{$docRoot}}./../03tokutei.html">特定商法</a> │
<a href="{{$docRoot}}l/a">リンク申請</a>
※右上部分にあるメニューです。
</p>
</div>
<!-- △トップメニュー△ -->
<!-- ▽トップバナー▽ -->
<div id="banner">
<div>
<a href="{{$docRoot}}./../"><img src="{{$docRoot}}./../images/logo.jpg" alt="{{$siteTitle}}" /></a>
※上部にある大きな画像です。urlでおき換えることができます。
</div>
<!-- △トップバナー△ -->
<!-- ▽グローバルメニュー▽ -->
<div id="g-menu">
<ul>
<li><a href="{{$docRoot}}./../">●トップページ●</a></li>
<li><a href="{{$docRoot}}./../2-1.html">●ページ2-1●</a></li>
<li><a href="{{$docRoot}}./../3-1.html">●ページ3-1●</a></li>
<li><a href="{{$docRoot}}./../4-1.html">●ページ4-1●</a></li>
※上部にある大きな画像の下にあるメニューです。
</ul>
</div>
<!-- △グローバルメニューー△ -->
</div>
|
<< 「基本設定」へ
「サイド編集」へ >>
▲このページの先頭へ